Work
take a look at my resume if you want a hard copy.

Gusto
Denver
Gusto's mission is to create a world where work empowers a better life. Each and every person here believes fully in that mission, and I know I worked with some of the most kind, talented, and curious individuals in existence.
At Gusto I first worked on the Faster Payments team to enable 2-day, 1-day, and same-day ACH transfers on a system that normally moves money in four days. After that, I moved to Gusto's mobile division and became the sole Mobile Infrastructure Engineer. Everything having to do with mobile development that wasn't shipping features to users was my job: developer tooling, CI, managing vendor relationships, and more.
I left Gusto in 2023 Nov, took a wonderful sabbatical, and am currently looking for new opportunities in software development.

POSSIBLE Mobile
Denver
After being exposed to the mobile ecosystem at Pivotal I wanted to explore the space more fully and so I ended up at POSSIBLE Mobile building for brands like NBA, PGA Tour, ConEd and Pokemon.
At POSSIBLE, I was able to work on a bunch of wildly different projects in a short amount of time. The pace of change really drove home the value of getting things done over the value of getting them perfect. That pace carried into the client space as well; I learned how to manage and interact with clients that really just want their thing built and don't want to hear about the why's and buts behind the technical choices you made along the way.
I'm so glad I got to work at POSSIBLE, invest in my client-facing skills, and dive deep into the mobile ecosystem.

Turing School of Software and Design
Denver
In the spring of 2018 I decided it was time to use the skills I learned at Pivotal to help others find a career they love. I joined Turing as a Fellow — a sort of temporary instructor — knowing I would eventually return to software development but wanting to contribute to the school's mission of helping a diverse population succeed in fulfilling careers. That mission is still important to me today, even after Turing.
I developed curriculum for and gave lectures on the fundamentals of programming, object oriented design, testing, and web development. I also paired one on one with students, helping them get a more in-depth understanding of the concepts taught in class.
In addition to my normal responsibilities, I developed a starter-kit iOS application for a national non-profit partnering with Turing to empower girls to learn to code and become leaders in tech.
Pivotal
Denver
I worked on the Pivotal Tracker team in Denver as a native mobile and web front end developer. I helped maintain their iOS app and rewrite their Android app.
Before that, I worked to create their analytics platform using React. I've also written blog posts about Android and iOS. All of this development took place in a framework of strict TDD and pair programming.
In addition to technical topics, I worked to promote diversity and inclusion as well as define product direction by leading a multi-month process of facilitation, listening, and accountability.
I've received positive feedback about all of the above.

NGP VAN
Washington, D.C.
My last internship brought me to Washington, D.C. and NGP VAN, the political technology company powering the Democrats, labor unions, and nonprofits.
I worked with Aharon Wasserman, VP of Creative and Marketing to transform the company into a design-first organization. Together we put on NGP VAN Next, the company's first ever marketing event. I created the invitation and website to accompany the physical event and YouTube livestream. I also created mock-ups for their new marketing pages. I loved being able to engage in design criticism with another creative professional.
At the end of the summer I asked Aharon how he felt about my time at NGP VAN and he said: "It's so hard to find good designer-developers; you'd be a gift to any team."
Pivotal
Denver
During the summer of 2013 I worked on Pivotal Tracker, a project management tool built for developers. The Tracker team used Rails and Backbone with strict agile to create a great client side app. I helped to develop Tracker Next, a redesigned version of this tool. I also worked with their designer, Drew McKinney, to create wireframes and full mockups using Adobe Fireworks.

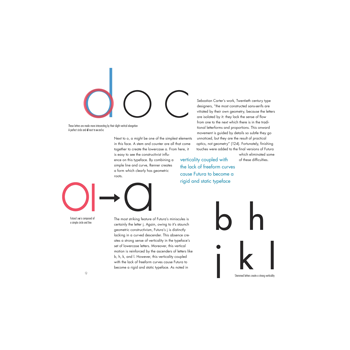
Futura Book
Galesburg
As part of an independent study on typography taught by Tim Stedman, I wrote and designed a small book on Paul Renner and his typeface called Futura. First, research was done and a paper was written. Then, graphics were added and the work was composed using Adobe Indesign. Finally, I bound everything by hand using paper, cardboard, and athletic tape. It was a labor of love and the result of many late Thursday nights. I am incredibly proud of the final product.

Dwolla
Des Moins
My first internship took place at Dwolla in Des Moines after my freshman year of college. Dwolla is an easy way to send money without the high fees that credit cards typically charge. Think PayPal, but way better.
I used MVC/.Net C# to maintain a system responsible for transferring huge amounts of cash daily. I also learned about the interesting and horribly outdated ACH system used to manage money in the United States. My pet project was Dwolla Places, a way for businesses and customers to connect on the payment network.
Dwolla's CEO Ben Milne made a big impression on me and he had this to say: "I asked Cody to drop out of school. He turned me down. If you're reading [this], that means I don't know he's looking for work or he already turned me down, again. If I started another company today he's one of a small handful of people I'd ask to join me on day 1."

Art Department
Galesburg
At Knox College in Illinois, there's always a next project. The department of art and art history needed to update their website. They had a professor (Tim Stedman) who knew design, and they needed someone who knew the web. Enter Cody Sehl, burgeoning developer/designer. Tim and I worked in Indesign to create mockups, then took to Sublime Text to create the actual web page. Tim and I have a symbiotic relationship: He learns web development from me while I learn design from him. The project is currently under development.

The Knox Student
Galesburg
The Knox Student, aka TKS, is Knox's newspaper. I joined the staff along with one other student in the winter of 2011. During my time, I have overseen the transition from Django to Wordpress and the implementation of professional development practices like weekly backups, version control (git, if you're wondering), bug tracking, and staging/production environments. Day to day, I deliver feature requests and bug fixes. Oftentimes features necessitate the creation of documentation for use by the other, nontechnical editors at the paper. I really enjoy working closely with the diverse staff on TKS.

Send Me Happy
Des Moines
Send Me Happy is motivational text messages on a schedule. Sign up and you might receive a message complimenting your shoes, for example. The messages are so small and inconsequential it's actually hard not to laugh a little bit. That's the point, too: receive an unexpected, quirky message about how great you are, and you'll be just a little better off for it. It's like guerilla warfare of the mind, only REVERSED. Have fun, and take a moment to notice the great shoes you're wearing!

tracker-git
Denver
I love working with Pivotal Tracker. I love using git. I love using Tracker's git integrations, but not that much.
In order to finish a Tracker story, you have to enter a command like 'git commit -m "[Finishes #12345678] A nice commit message."' That may not seem terrible, but after the 10th time, it gets a little tedious. tracker-git shortens commands like that by paring them down to the meat and potatoes. Instead of that verbose command, you can use 'git finish 12345678 "A nice commit message in quotes."' A little bit nicer, a little bit quicker, and a little bit easier.

Fundamentals of 2D Design
Galesburg
This interactive material was inspired by Tim Stedman's Fundamentals of 2D Design class at Knox College. By arranging black rectangles on a white background, the user will create visually interesting compositions. This is surprisingly difficult given the simplicity of the forms you have to work with. To create quality compositions requires an incredible amount of time and concentration. I have gone through the process though, and can say it's well worth the result.

CS Department
Galesburg
Being a small liberal arts college, Knox doesn't have the resources to hire a team of web developers. As a result, many of the department pages are unattractive and hard to navigate. When I came to the college in 2011, I offered to update the computer science department website with a new look and current information. They took me up on my offer and the site was updated and organized so that students can easily find course schedules and technical documents. Changes have been made by the department, but the overall feeling of the original design still persists. This was my first web project at Knox.

Anamorphic Typography
Galesburg
This project was the result of yet another class with Tim Stedman. At the time, I was very interested in works that only existed to certain viewers (at a finite perspective) at a certain time. The culmination of this class was this anamorphic typography project. Made out of blue painters tape, it suspends the perspective of a particular viewer and displays it on the open space. To see the work properly, it must be viewed at the proper angle. Interestingly though, this angle is observable by everyone through the stretching and warping of the letters on brick.
Dashboard
Lake Forest
Dashboard was my very first web project. Made during high school with php and javascript, it morphed into a purely client-side app later on in it's life. The idea was to create an entirely public space where users could leave notes on a 2D plane, like a digital cork board. By clicking the link button at the top right of a note, users can transform their content into an embedded object. So, for example, one might paste the embed code of a youtube video into a note, then click the link at the top right, and voila! The user's note is now a video! This was a very fun project to work on as an introduction to web programming.

Node Image Server
Lake Forest
This was a simple node tutorial created as much for others as it was for myself. The tutorial guides the developer through the steps it takes to create a dynamic image server, not unlike a site like Placekitten. Creating this tutorial really forced me to become conversant with the fine details of node — there's no faking it when you have to explain a technology. I loved learning about the nitty-gritty of node, though I regret that I have not had the opportunity to use it since.